
Ao longo desse ano pude trabalhar em alguns projetos diferentes envolvendo Web Scraping e Automações Web com Python (parte deles dentro da SouJunior). Mas devido a falta de tempo nunca compartilhei em minhas redes. Então, finalmente decidi dedicar um tempinho para mostrar como pode ser fácil automatizar aquelas rotinas diárias, como gerar relatórios, baixar arquivos ou coletar dados de um site.
Neste artigo, vou mostrar os fundamentos de automação web usando Python com Selenium e, algumas dicas que aprendi com o tempo. Vamos explorar como acessar um site, encontrar e interagir com elementos. Nesse projeto iremos fazer isso com o jogo Cookie Clicker, que é bem simples e juntando esses fundamentos com um pouco de logica, podemos implementar um tipo de bot para jogar automaticamente.

Pré-requisitos
Antes de começar, você vai precisar de algumas coisas:
- Python
- Selenium: Biblioteca python para nos disponibilizar o ambiente para navegação
- webdriver-manager: Biblioteca para auxiliar o selenium a escolher sempre um driver atualizado
pip install selenium webdriver-manager- Navegador
- Um ambiente de desenvolvimento (VSCode ou outro com suporte a notebooks)
Nota: Você pode usar outros navegadores, mas eu gosto do Chrome pelas suas ferramentas de desenvolvimento – são práticas e fáceis de usar.
Vamos ao “Hello World” do Selenium!
O Selenium permite que você automatize um navegador, e isso pode ser feito em um arquivo .py. Mas, para desenvolvimento e testes, eu costumo trabalhar com um notebook (.ipynb). Isso facilita a execução e debug de pequenos trechos de código.
Comece importando as bibliotecas que vamos usar:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManagerAgora, vamos fazer o Selenium abrir uma página do Google e exibir o título. Simples, mas eficaz:
driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()))
# Configura o driver do Chrome
driver.get("https://google.com")
# Acessa o site
print(driver.title)
# Imprime o título da página
driver.quit()
# Fecha o navegador
Explicação rápida:
- O
driveré o objeto que controla o navegador. Ele vai ser o nosso “volante”. - A função
driver.get()navega até uma URL. - O
driver.quit()fecha o navegador quando terminamos.
Desenvolvimento Interativo
Durante o desenvolvimento, eu gosto de abrir o navegador e mantê-lo aberto para fazer testes e ajustar o código conforme vou evoluindo o script.
Vamos acessar o Cookie Clicker e começar a interagir com o jogo:
driver.get("https://orteil.dashnet.org/cookieclicker/")
A partir daqui, temos que ter uma experiencia prévia de como o site funciona para conseguir criar uma rota de execução do nosso script.
Introdução ao Cookie Clicker
Se você nunca jogou, o objetivo do Cookie Clicker é simples: clicar no cookie gigante! 🍪
- Cada clique gera um cookie.
- Cookies podem ser usados para comprar “construções” e “melhorias” que geram mais cookies, seja por clique ou passivamente.
Nossa missão: automatizar tudo! Clicar milhares de vezes no cookie e comprar tudo o que der.
Encontrando Elementos e Clicando
Para interagir com o jogo, precisamos localizar elementos na página. Vamos começar escolhendo o idioma do jogo.
Abra as ferramentas de desenvolvimento no navegador (tecla F12), encontre o botão de seleção de idioma e clique nele.
Dica: Podemos utilizar uma funcionalidade das ferramentas de desenvolvimento para nos ajudar a encontrar o elemento dentro do html com base no posicionamento do cursor. Para isso clique no icone no canto superior esquerdo:

Agora ao passar o cursor sobre os elementos da página, ele entra em destaque no código.
Podemos clicar no botão de linguagem para marcar o elemento referente.

Vamos usar o identificador único do botão de inglês, id=langSelect-EN.
Agora voltando para o python, vamos utilizar a função find_element() para tentar encontrar esse elemento:
button_english = driver.find_element(by=By.ID, value="langSelect-EN")
button_english
# >> <selenium.webdriver.remote.webelement.WebElement (session="951ca890dcb4de0da696caefd8755983", element="f.7AEBE9134D47EEB987A73B466241E371.d.5C7E3E080C7DB50219F77F073801C853.e.223")>Parece que encontrou e armazenou algo na variável, mas não temos certeza do quê.
Vamos utilizar a função screenshot() para capturar a referência visual do elemento capturado:
button_english.screenshot("debug.png")
Parece estar tudo certo!
Atenção: Utilizando o find_element(), caso encontrado mais de um elemento com as mesmas caracteristicas, é retornado apenas o primeiro!
Uma prática no desenvolvimento é sempre salvar esses screenshots com o mesmo nome, e deixar esse arquivo aberto em uma aba da IDE, assim, sempre que quiser ver o que está sendo capturado em um código, temos fácil acesso:

Com o elemento correto selecionado podemos chamar a função .click() no objeto para executar o click.
button_english.click()Pronto. Conseguimos encontrar e clicar em um botão. Agora temos nosso jogo iniciado.
Clicando no Cookie – A Magia Começa!
Agora, vamos localizar o grande cookie e começar a clicar nele:

cookie = driver.find_element(by=By.ID, value="bigCookie")
# encontrando o elemento
cookie.screenshot("debug.png")
# salvando em uma imagem
cookie.click()
# Um clique no cookie
Para fazer o trabalho pesado (afinal, ninguém quer ficar clicando o dia inteiro), colocamos isso dentro de um loop:
while True:
cookie.click() # Clica infinitamente no cookieAgora temos centenas de clicks por minuto. Uma verdadeira fábrica de cookies! E não vamos parar por aí.
Automação das Compras de Melhoria
Clicar no cookie é divertido, mas as melhorias são onde a mágica realmente acontece. Vamos automatizar as compras de melhorias e construções.
Vamos adicionar um contador de cliques e a cada 500 cliques, comprar as melhorias e construções disponíveis:
clicks = 0
while True:
cookie.click()
clicks += 1
if clicks % 500 == 0:
buy_upgrade(driver)
buy_buildings(driver)Função para Comprar Construições
Para a função de comprar itens e melhorias precisamos mudar o modo de capturar o elemento. Agora além de ter multiplos itens, eles tem características diferentes.
Vamos analisar a estrutura do html:

Como são multiplos itens, vamos utilizar a função find_elements() para nos retornar uma lista. E como argumento vamos passar o conjunto de classes dos upgrades disponíveis product, unlocked e enabled.
Vamos executar essa função para capturar todas as melhorias disponíveis:
buildings = driver.find_elements(By.CSS_SELECTOR, ".product.unlocked.enabled")
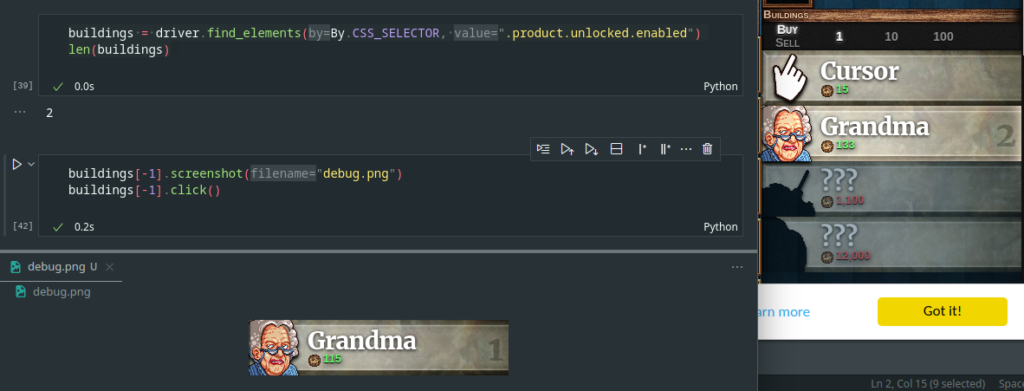
len(buildings) # >> 2Vamos utilizar esse código para tirar um screenshot da ultima melhoria e fazer um click nele:
buildings[-1].screenshot("debug.png")
buildings[-1].click()
Tudo funcionando, agora podemos implementar junto com uma lógica de comprar todas as disponíveis até acabar o dinheiro.
def buy_buildings(driver):
while True:
buildings = driver.find_elements(By.CSS_SELECTOR, ".product.unlocked.enabled")
# Captura e salva em uma lista os itens encontrados
if len(buildings) > 0:
buildings[-1].click() # Clica na construção mais cara disponível e repete o loop
else:
breakEssa função vai iterar sobre as construções disponíveis e comprar sempre a mais cara. Quando não detectar nenhum elemento, o loop é interrompido.
Função para Comprar Melhorias
A lógica para comprar melhorias é muito parecida. Vamos capturar todas as melhorias disponíveis (classe enabled) e clicar na última:
def buy_upgrade(driver):
while True:
upgrades = driver.find_elements(By.CSS_SELECTOR, ".crate.upgrade.enabled")
# Captura e salva em uma lista os itens encontrados
if len(upgrades) > 0:
upgrades[-1].click() # Compra a melhoria mais cara disponível
else:
break
Conclusão
E pronto! Você acabou de desenvolver um bot que não só clica freneticamente no cookie, mas também compra melhorias e construções de forma estratégica e automática. Além de garantir muitos cookies, você também aprendeu a configurar o ambiente de automação usando Selenium e Python, e explorou as etapas fundamentais de web scraping.
Nesse artigo, cobrimos desde o setup básico até a criação de uma lógica de automação para um jogo. E, mais importante ainda, você agora tem uma base sólida para:
- Configurar o ambiente de automação com Python, Selenium e WebDriver Manager, de forma prática e organizada.
- Navegar pelo HTML da página e identificar os elementos corretos para manipular, além de usar estratégias para verificar se está interagindo com os elementos certos, como o uso de screenshots de debug.
- Implementar boas práticas de desenvolvimento, como dividir o código em funções e usar loops para ações repetitivas.
- Interagir com diferentes elementos de uma página, como botões e links, o que pode ser replicado em outros contextos.
Exemplos de Aplicações Reais
Com as habilidades adquiridas, você poderá automatizar diversos processos, por exemplo:
- Rotinas administrativas: como acessar sites diariamente para baixar relatórios, enviar formulários ou coletar dados para uma análise.
- Testes de interface: executar interações automáticas para verificar se o site está funcionando como esperado após uma atualização.
- Monitoramento de preços e ofertas: capturar informações de sites de e-commerce e receber notificações quando determinado produto estiver com desconto.
- Captura de dados de múltiplas páginas: interagir com sites de notícias ou redes sociais para compilar dados sobre temas específicos, ou seja, um web scraping mais avançado.
Essas são só algumas ideias para você colocar em prática, mas as possibilidades são infinitas.
Se você gostou, confira o código completo no meu repositório github.






